提及「设计规范」,我们通常会想到的是UI规范、交互规范。而文案呢?APP推广经验分享
在我们通常的认知里,应该是运营而不是设计师最终负责的范畴,更没有出规范的必要性。但我个人的习惯是,既然出现在我的设计稿上、由我提出的文案方案,就起码要先过自己这关,无论最终在职责上归谁负责敲定,那是另一码事。文案绝不是在交互文档上随便示意一下,然后写一句「最终文案由运营确定」就甩锅给运营完事了,何况很多时候运营更擅长对业务指标把关,并不看重(或者说不如产品、交互设计师擅长)从用户体验的维度去把关。所以,出现在自己设计稿上的文案,主动权要掌握在自己手里才踏实。
同时,在我看来文案设计规范的必要性一直被忽视了。一个产品的设计稿可能从初稿到定稿之间的修改周期非常长,依据评审结论也有很多变数,设计师今天出几个页面、明天改几个页面,由于个人语言习惯,以及出稿子时思路和心情不同,文案很难从始至终保持一致、不出差错。
所以在定稿交付开发前,根据统一的文案设计规范,重新对文案彻底Review一遍是很有必要的。就像这次用作案例的概念方案「一站」,在根据规范进行一次细致的走查后,相比一个月前分享出来的版本也完善了很多文案上的细节。
在我的了解范围内,目前很少看到有对文案规范的总结与分享。只有Ant Design在其组件文档中对文案注意事项有一个相对系统的总结,在思考的系统性上比较有学习价值,在此前用于工作上的文案自查中给了我很大的帮助。但其中很多结论是基于一款金融服务行业的Web端中后台产品制定的,个人觉得有很多不一定适用于这个范围之外的产品。
因此,一直希望通过一篇文章,对移动端产品的文案设计规范进行一次适用面更广的梳理和总结——一份文案设计规范需要包括哪些层次的内容?有哪些原则需要在规范中写明?
本文将以一个基于地铁查询工具的心情分享平台「一站」为例,其间也会穿插一些其他APP中的例子,尽可能详细介绍文案设计中可能出现的常见问题类型,以及一份比较完善的文案设计规范由哪些内容构成。
文章内容:文案设计规范的三个层次
1. 一致性规范:词汇一致、句式一致、行动点与目的页面标题一致、时间表达规范、数字一致性规范、标点一致性规范。2. 准确性规范:用词准确、不累赘、不缺失、不模糊。
3. 更高的要求——懂用户:从用户视角描述价值、正确使用人称代词、让用户听得懂、告诉用户Why not。
词汇的一致是文案一致性的根本,但汉语的博大精深,造成在同一个表达中可能换很多词都是说得通的。因此,词汇是在设计过程中最容易出现前后不一致的地方,也是交付前Review的重点。
一些用词、句式的选取上,可能未必我选择的就是最好的,但还是那句话,统一了就比不统一要好一百倍。这篇文章也不是为了细究A和B哪个表达更好,只是探讨统一规范的必要性和构成内容。
量词
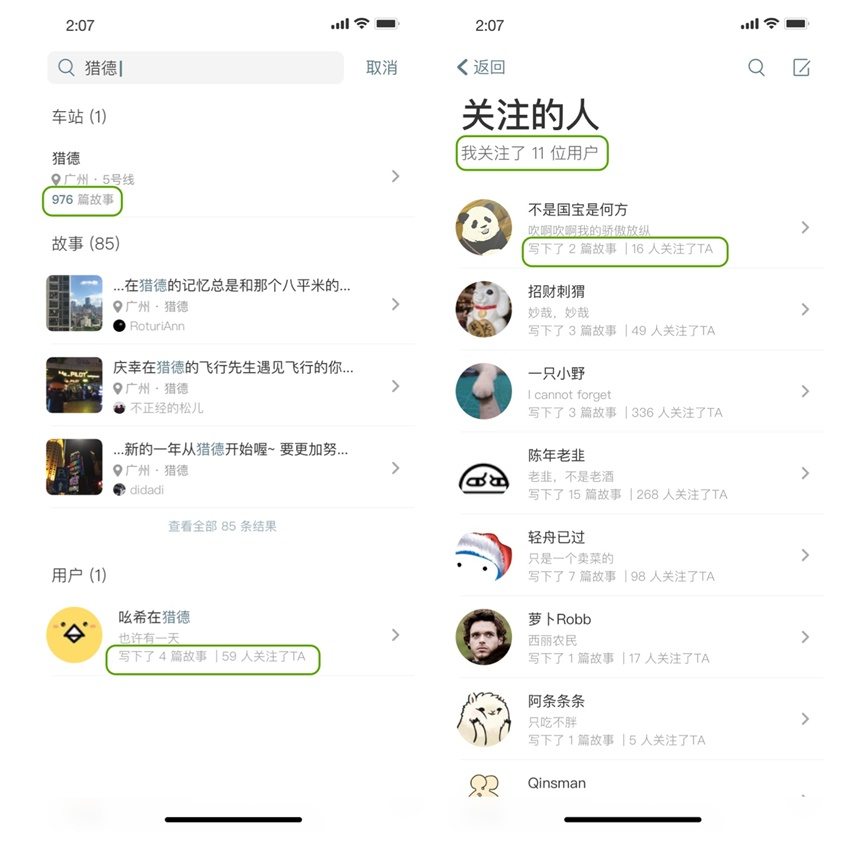
故事的量词,统一用「篇」,而不是「段」、「条」。

△ 一站 · 故事的量词统一用「篇」
✔️ 「22 篇故事」❌ 「22 段故事」,「22 条故事」
搜索结果的量词,统一用「条」,而不是「个」。
量词的例子还有很多,在此不做过多列举。其中,有些量词的一致化需要考虑符合产品场景和生活习惯,与语文角度可能会有所差异。app运营平台
比如,车站的量词统一选用「个」,而不是「座」,因为生活中口语中实际上很少用「座」来形容地铁站,且在本产品的环境中并不需要强调其具象建筑层面上的含义。
名词
名词的一致化对产品统一心智的形成非常重要,尤其是一个产品中最核心的概念定义。
例如,「一站」中最核心的内容元素就是用户发布的地铁「故事」,这是一定要统一的词汇,不能混用「文章」、「评论」等等词。
动词
动词的一致化不一定要用一个词去涵盖全部,因为通常都要同时应对两种语境(或者说时态)。
以内容发布为例,是表达「正在发出」的行为,还是对「已经发布了的内容」的陈述?
对「正在发出」的行为,通常出现在发布表单、发布后的Toast提示中。有关表单发布的词汇,在「发布」之外的近义词很多,如「确认」、「确定」、「提交」、「保存」、「完成」、「发表」。在本产品的语境中,最合理的应该选用「发布」。

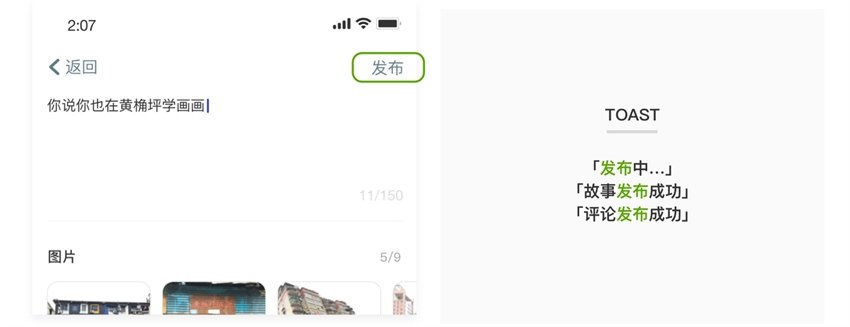
△ 一站 · 表示正在发出的动作统一用「发布」
✔️ 「发布」,「发布中…」,「故事发布成功」,「评论发布成功」❌ 「完成」,「提交中…」,「故事发表成功」,「评论提交成功」
对「已经发布了的内容」的陈述,用「发布了」自然不算错。但根据平台调性的不同,可以有很多比冷冰冰的「发布了」更有温度感的选择,例如我在规范中选择的「写下了」,一方面与「故事」更搭调,一方面也能同时适用于Timeline和用户数据展示等多个场景。

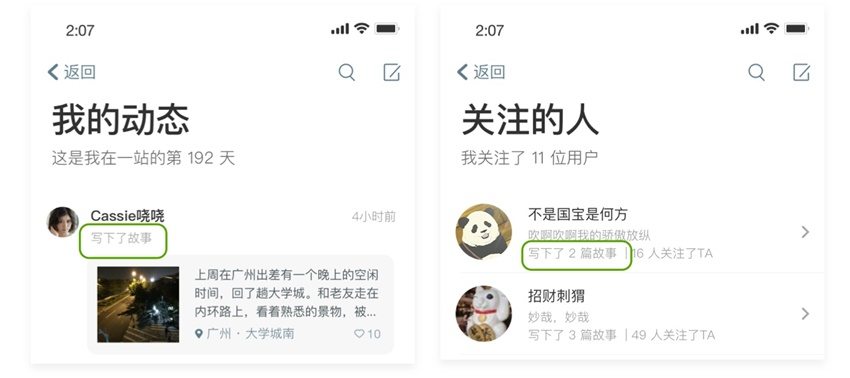
△ 一站 · 表示已发布的内容统一用「写下了」
✔️ 「写下了故事」,「写下了 2 篇故事」❌ 「发布了故事」,「发表了 2 篇故事」
其他词汇一致性规范示例
这里看一些其他APP中的例子。app运营数据报表

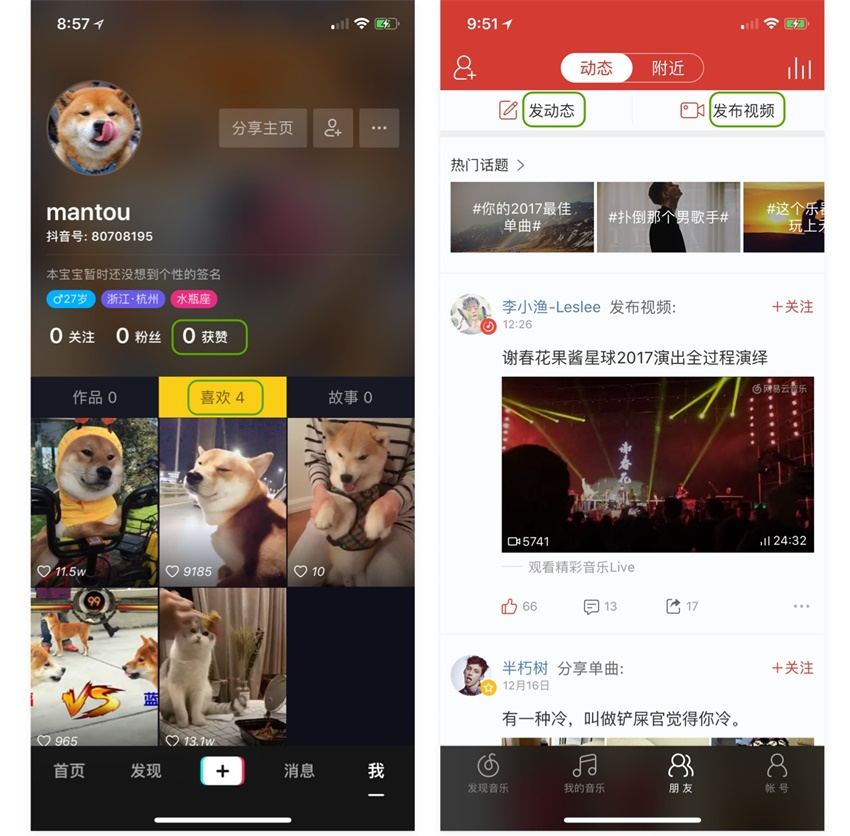
△ 左:抖音 右:网易云音乐
抖音中出现了「赞」和「喜欢」两个近似概念的混用,给别人点「♥️」,在自己的主页显示的是「喜欢」,而被别人点「♥️」,显示的则是「获赞」。网易云音乐中,两个并列的Tab「发动态」和「发布视频」,一个动词是「发」一个是「发布」。
我不太清楚这两组词汇混用的背后是否确实有本质的区别,亦或仅仅是文案上的差别。
但作为用户角度,这样的不一致让我的理解成本增加了。2个词汇对用户而言是2个不同的概念,尤其是很多APP中「赞」和「喜欢」就是两个完全不同性质的功能,因此我在第一次使用时会试图猜测这两者之间的区别在哪。刷talking data
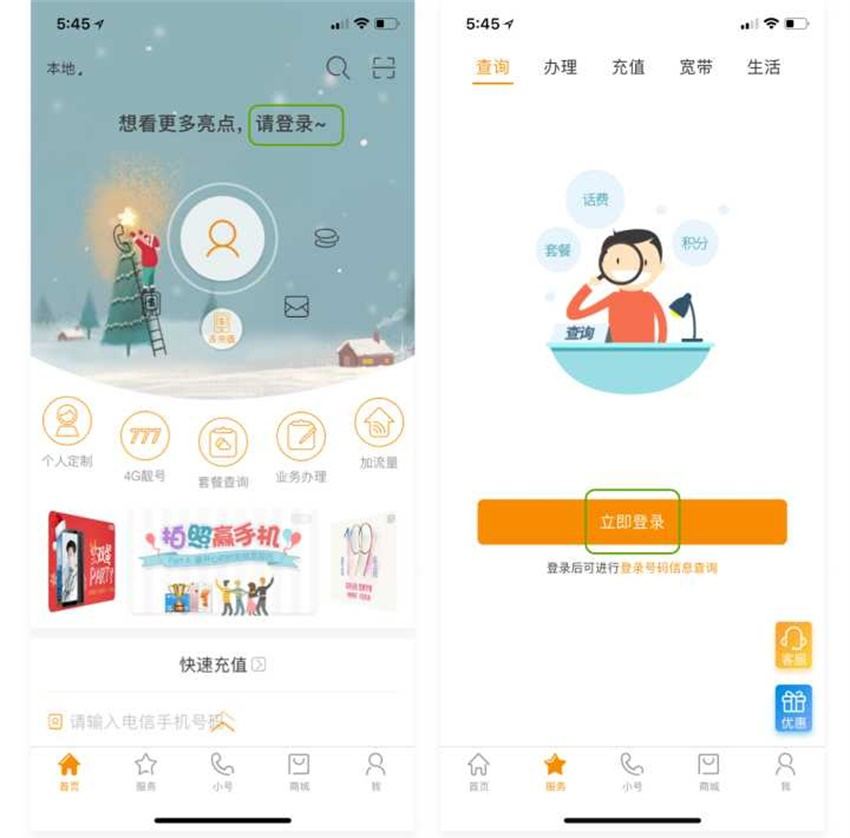
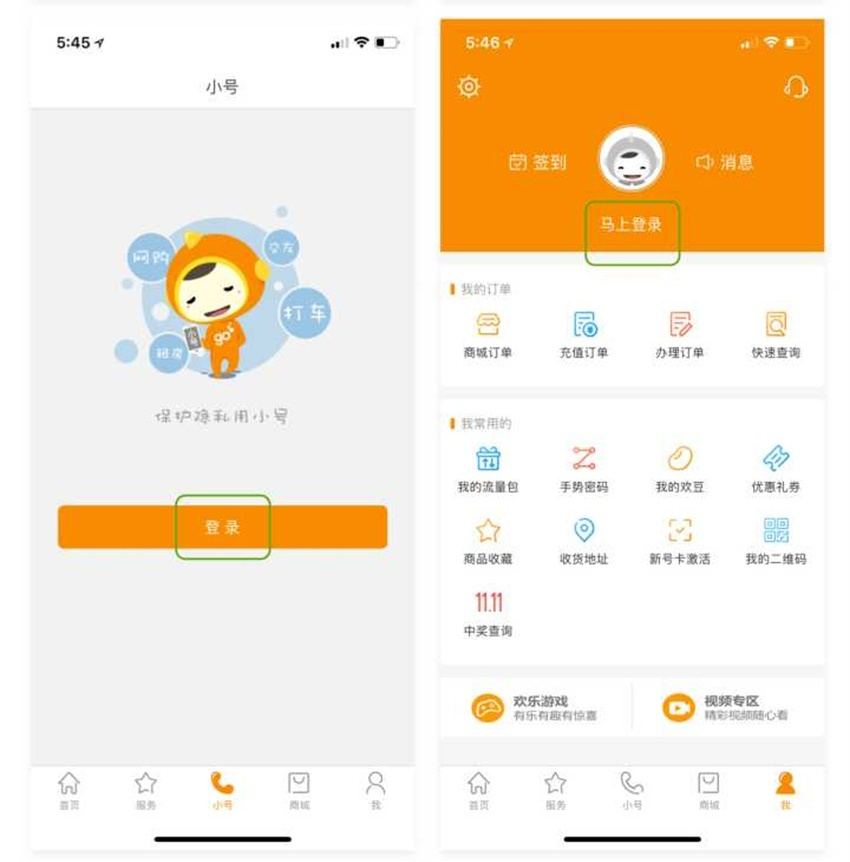
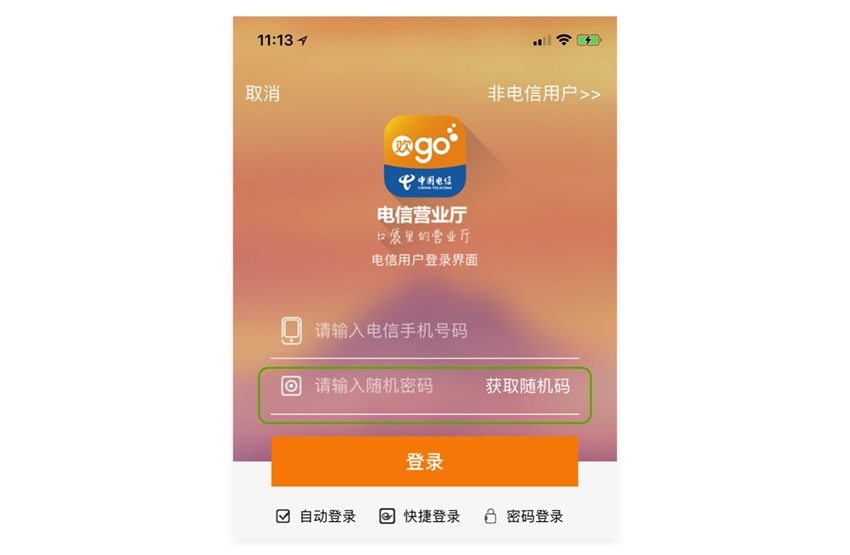
下面这个例子更夸张一点。电信营业厅APP里,在4个一级Tab中都要求用户登录,但4个Tab分别用了4种不同的提示文案「请登录~」、「立即登录」、「登录」、「马上登录」。


△ 电信营业厅:五花八门的登录提示语
一站的正常流界面中涉及句法的规范问题较少,主要出现在各类中间态和异常流的提示语中。
同类提示语保持一致,避免每个地方写的句子都完全不一样,最终导致表达同样含义的提示语在整个产品中变得五花八门。
✔️ 「你已经输入了故事内容,确定放弃并返回吗?」与「你已经输入了评论内容,确定放弃并返回吗?」句式一致❌ 「你已经输入了故事内容,确定放弃并返回吗?」混用「确定放弃已输入的评论并返回吗?」
语序一致:「图片上传失败」、「故事发布失败」保持一致的「名+动+状」结构,避免混用「动+名+状」之类的其他语序,如「上传图片失败」、「发布故事失败」。
✔️ 「图片上传失败」与「故事发布失败」句式一致❌ 「图片上传失败」混用「发布故事失败」
其他产品中,在正常流界面中也需要注意语序一致。比如不要一会写「流量充值」一会写「充值流量」。应用宝下载安装
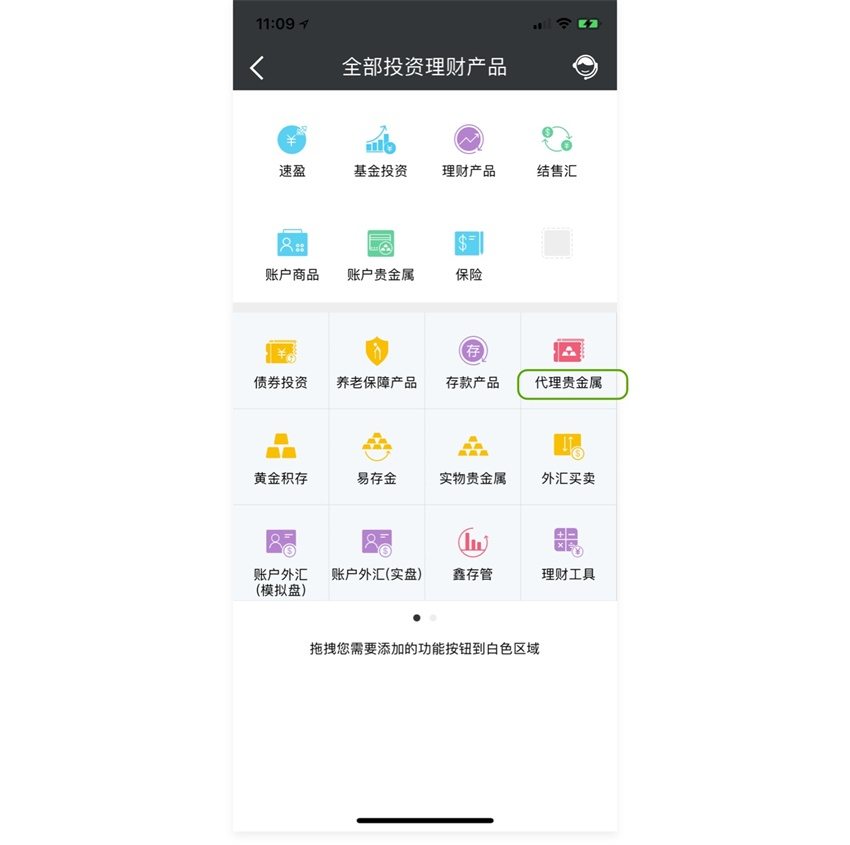
建行APP的「全部投资理财产品」页,对所有同时涉及动词和名词的入口文案而言,几乎都采用的是「名+动」,如「资金投资」、「债券投资」、「黄金积存」、「外汇买卖」,唯有「代理贵金属」是「动+名」,类似的词组最好还是做好句式一致。

△ 建行「全部投资理财产品」页的入口文案
这一点比较容易理解,但在页面设计中,改来改去很容易入口和跳转页面的文案就对不上号了。其中最常见的一种情况是遗漏前缀或者写了多余的前缀:
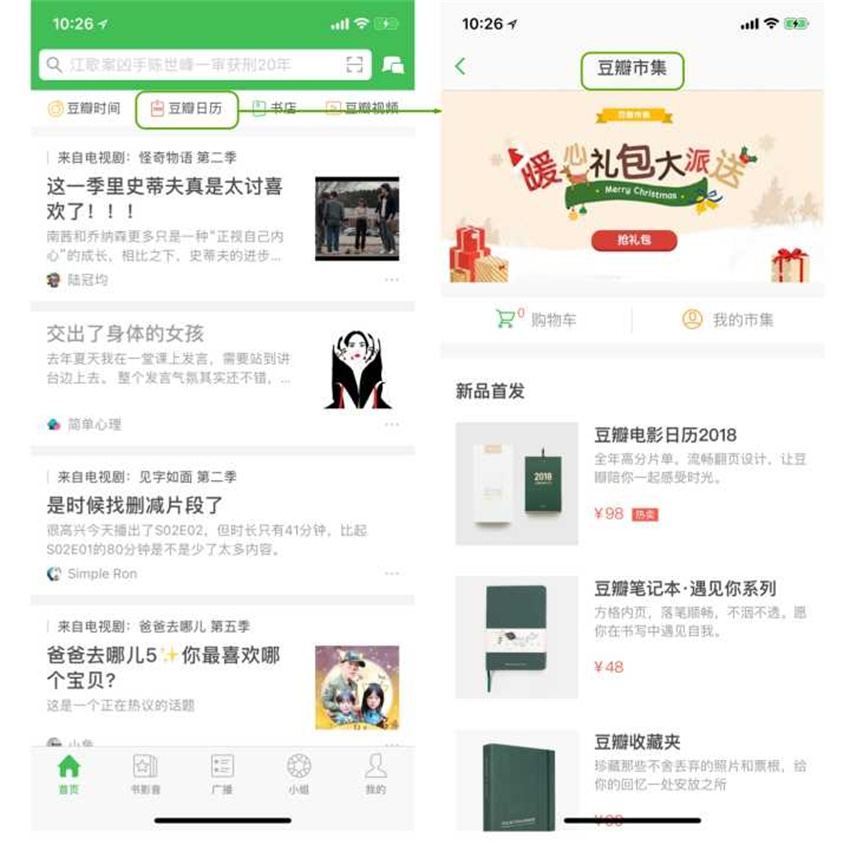
豆瓣首页的「豆瓣日历」点击后跳转到的页面标题却是「豆瓣市集」,直到看到下面的新品首发才能明白「豆瓣日历」是正在出售的新品中的一种,然而豆瓣市集里明明还同时出售其他很多商品,这个入口名称的设置很容易让用户一头雾水。

△ 豆瓣首页「豆瓣日历」的跳转去向是「豆瓣市集」
当然,由于入口字数受限,因而不得不缩减字数表达的情况是个例外,在没有其他更好办法的情况下也只能接受。
内容发布时间的表达上,按照所处场景本身是否有时间属性,需要分成两个大的类型进行考虑。
方案A. 全部采用绝对时间
适用情形:普通内容List、内容末端节点。
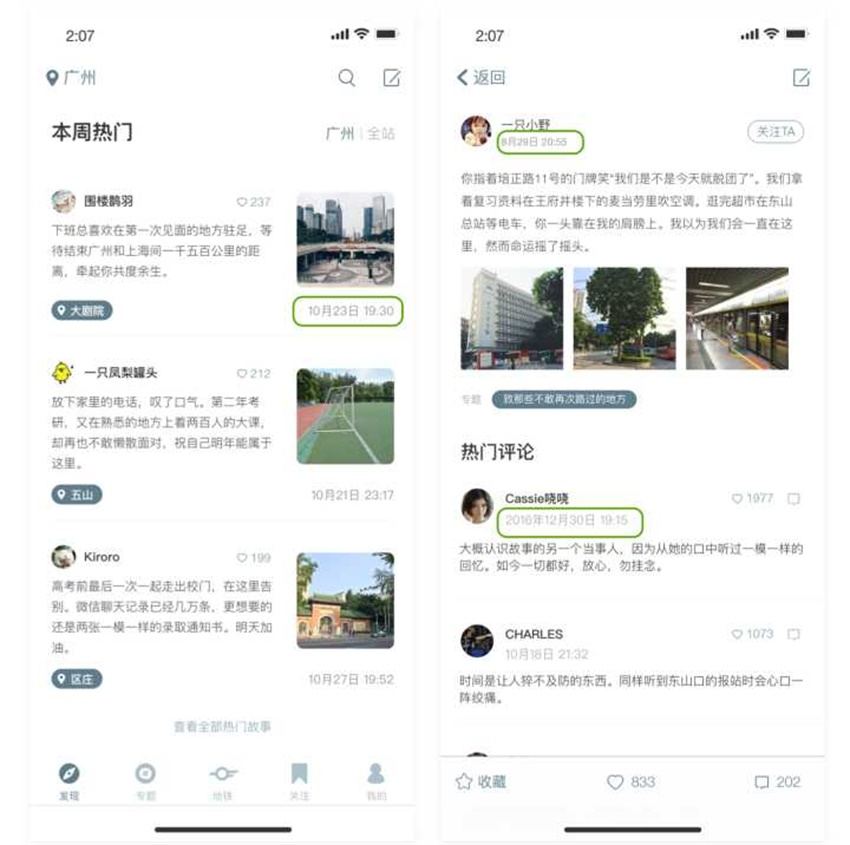
在普通内容List中,内容以热度、运营策略或其他逻辑决定排序,本身没有时间相关的属性,此时发布时间没有必要也不合适用「X小时前」这样的相对时间进行表达。例如首页本周热门、编辑精选、车站详情页的故事List、热门评价区等。
同时,在内容浏览链路的末端节点(如内容详情页和对话气泡列表),需要保证所有关于内容的信息不能出现缺失,因此在这里需要具体的告诉用户这篇内容发布的绝对时间。

△ 一站 · 左:普通内容List 右:内容详情页
在这两种情况下,用绝对时间表达更加合适:

方案B. 相对时间+绝对时间
适用情形:Timeline、消息列表等。
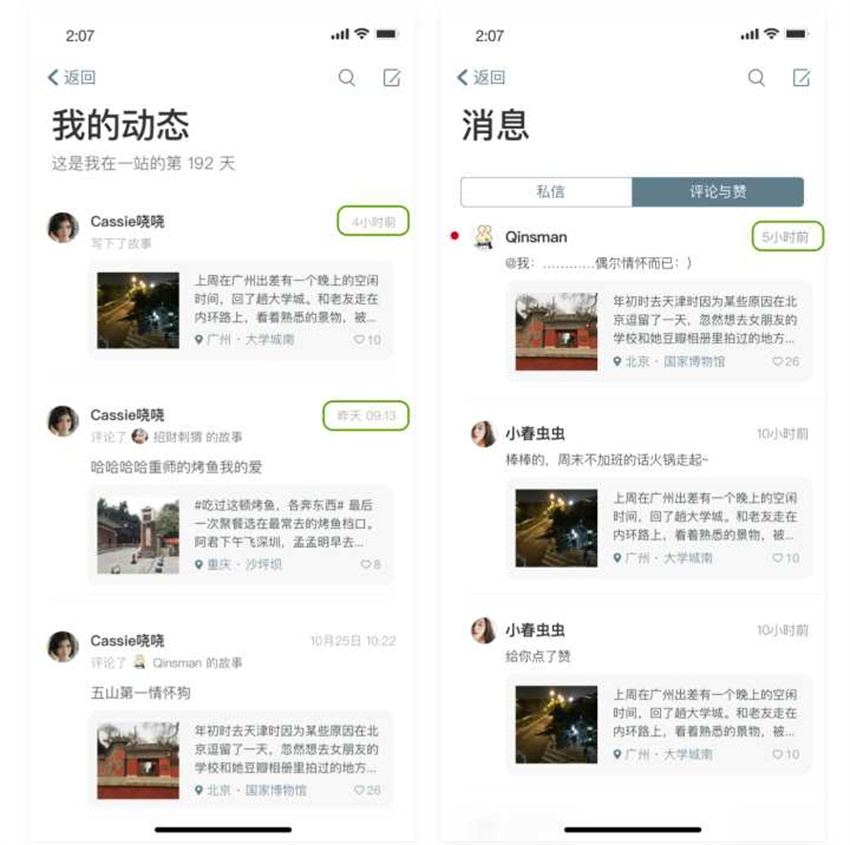
在Timeline、消息列表等本身包含了时间逻辑(通常是默认倒序)的列表中,可以在近期内按相对时间表达,向用户传达更直观的时间概念,减轻用户对时间的思考负荷。一站中典型的例子,如我的收藏、我的关注Feeds、我的动态、最新评价区等。百度手机app推广
至于「近期」到底以什么界线划分,没有绝对的对与错,按产品实际需要制定规范就可以。常见的划分界线是昨天、前天和一星期前。

△ 一站 · 左:我的动态 右:消息
对上述类型的时间信息,近期内采用相对时间表达,更早的则依旧采用绝对时间表达:

注意:月、日为1位数字时,前方不补0;小时、分钟为1位数字时,前方补0凑齐2位。
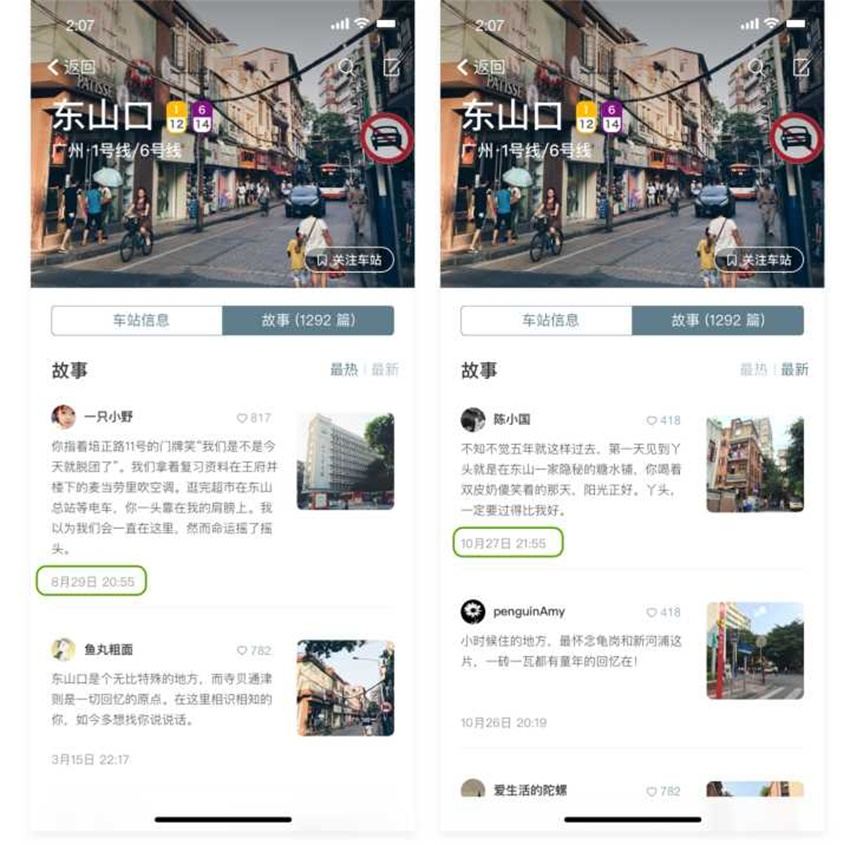
此外有一个特殊情况,以车站故事的「最热/最新」两个Tab为例,那么虽然「最新」理论上符合基于车站维度聚合、按时间倒序的内容流,应该采用方案B。但为了保证同一信息结构下的两个Tab中时间呈现格式一致,格式上仍与「最热」一同采用方案A。

△ 一站 · 车站故事的两个Tab
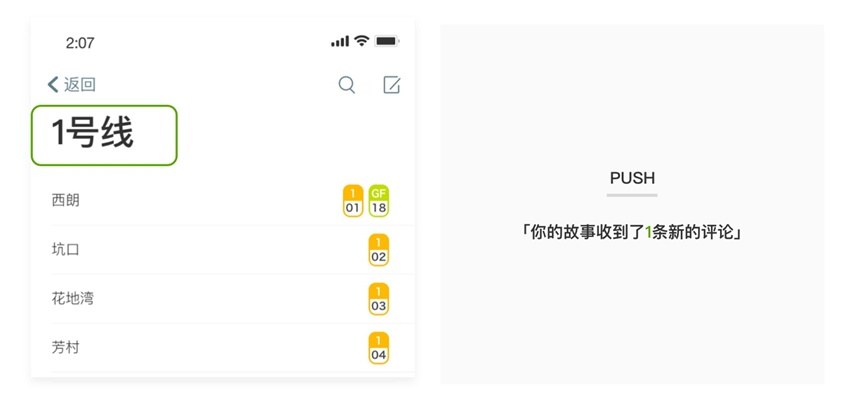
涉及数字的表达统一使用阿拉伯数字,这点在设计过程中一般不会出错,但数字是1的时候偶尔可能会习惯性地写成「一」,如地铁线路表达为「1号线」而不是「一号线」;新评论提醒的Push文案是「您的故事收到了1条新的评论」,而不是「您的故事收到了一条新的评论」。

△ 一站 · 统一用阿拉伯数字表达
✔️ 「1号线」,「您的故事收到了1条新的评论」❌ 「一号线」,「您的故事收到了一条新的评论」
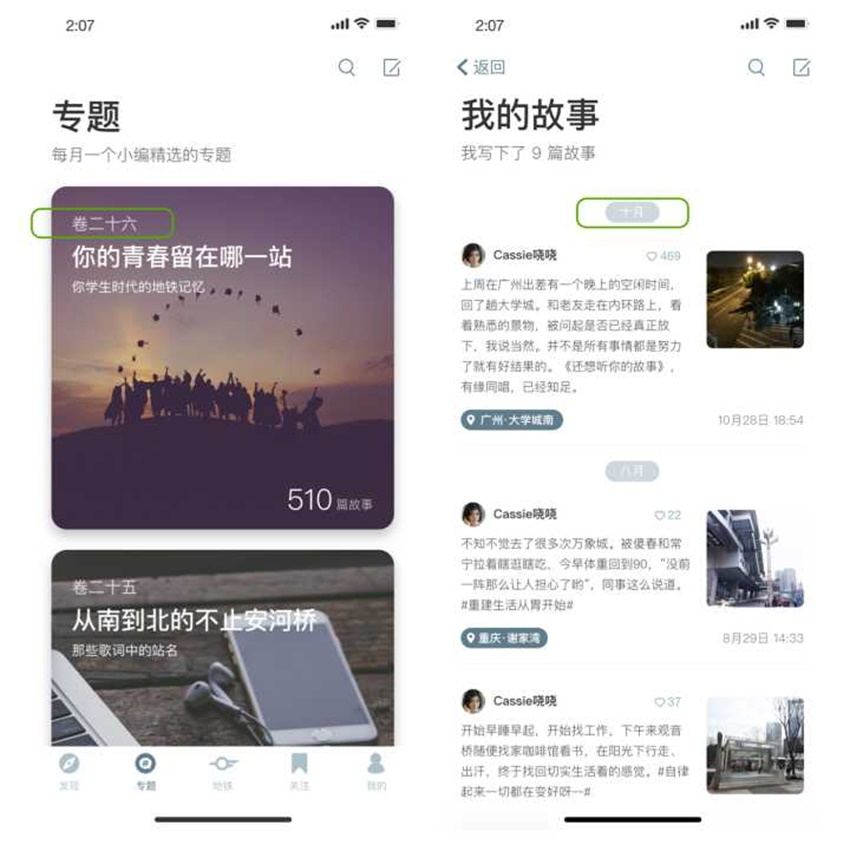
但一站中存在一些例外情况,如我的故事中的时间戳、专题卷数等需要突出时间痕迹、历史感的场景下,仍用汉字数字表达。因此,数字格式的规范要根据产品实际需要,明确特殊用例。

△ 一站 · 特殊情况确有需要时,仍用汉字表达
此外,数量信息前后有汉字时需要加空格,让写死的文本字段和变量字段的区隔更清晰。注意像「7号线」等不表达数量信息的阿拉伯数字无需补加空格。此外,系统Push中的数量(如「你的故事收到了3条新的评论」)也不需要补加空格,因为Push只是一串文本,不需要考虑作为界面元素呈现时的清晰性。

△ 一站 · 数量前后有汉字时增加空格
✔️ 「写下了 4 篇故事」❌ 「写下了4篇故事」
这里看两个我们常用APP里的例子。友盟刷量留存

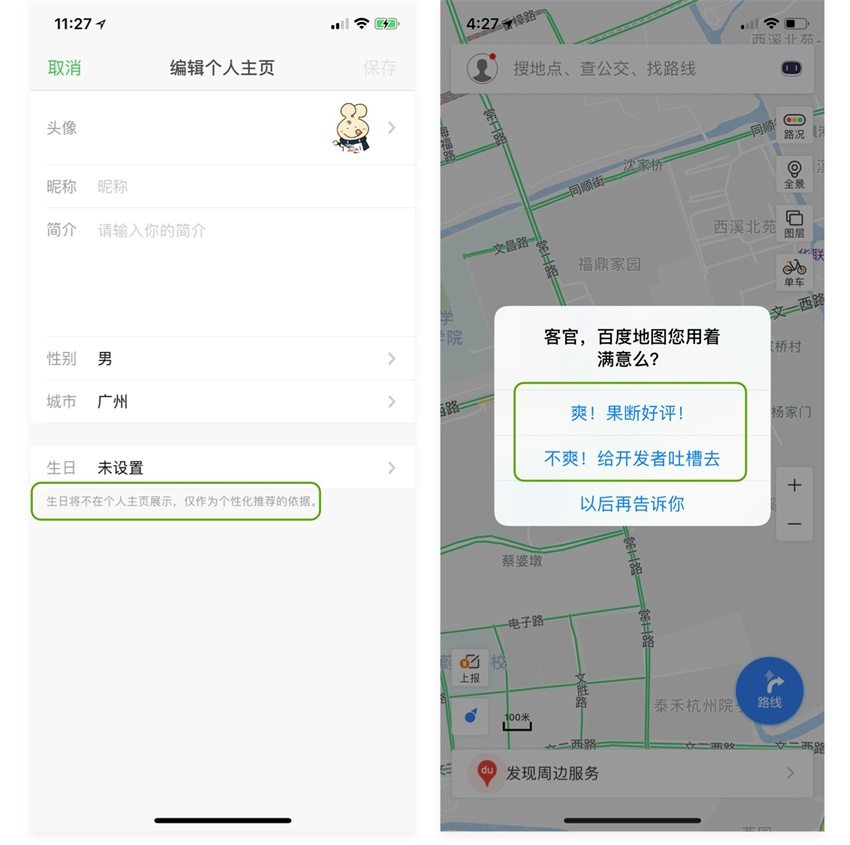
△ 左:豆瓣个人设置页 右:百度地图的评分弹窗
豆瓣在编辑个人主页的生日设置中,贴心地告诉用户生日设置并不会被用于个性化推荐,但这类说明文案是没有必要加句号的。
再看看百度地图的评分弹窗,这里且不论没用几次就弹出来要求用户评分的弹窗是否合理,就那3个硕大的感叹号已经足够让很多用户心惊肉跳一下了。
这一点应该是文案的基本要求,用词出现不准确、不符合用户习惯的现象,容易增加用户的理解成本,给用户留下不专业的印象。
举个简单的例子,短信验证登录是现在移动端登录的标配途径,用户对「验证码」的概念已经建立了相当牢固的心智,99%的产品中也都遵循了这一惯例叫法,而偏偏有一些APP里会沿用自己独特的术语,比如电信营业厅的登录页中就叫「随机码」(这里就不说「获取随机码」和「请输入随机密码」不一致的问题了)。

△ 电信营业厅APP
这个叫法能不能说得通?当然能,验证码当然是随机的数字组合。但能说得通并不代表用词准确,准确与否是由国内用户的惯有认知决定的。
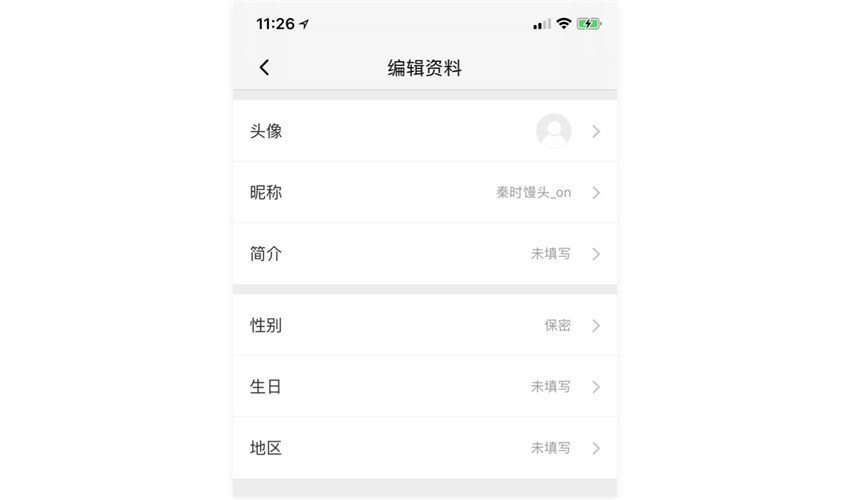
再比如,喜马拉雅APP在编辑资料时,「简介」是一个输入项,提示「未填写」是正确的,而「生日」和「地区」都是选择器,不应该提示「未填写」而应该是「未选择」。

△ 喜马拉雅 · 编辑资料页
此外,在toB的企业管理应用、金融支付相关、行业背景专业性较强的应用中,更需要注意一些行业术语的使用准确。这点在之前做过的B端企业应用、项目管理平台里感触颇多,不过因为行业背景离日常生活比较远,这里就不过多举例了。
在文案复查中留意是否存在冗余的文字,结合页面场景和上下文已经完全能理解的信息无需重复表达,只会徒增用户的信息认知负担和理解成本。
例如在「一站」的故事发布页面中,车站和所属专题的选择提示文案,就不用再强调其与故事之间逻辑从属关系。右上角的「发布」按钮,也不用强调是「发布故事」。

△ 一站 · 故事发布
✔️ 「请选择」❌ 「请选择故事对应的车站」,「请选择故事所属的专题」
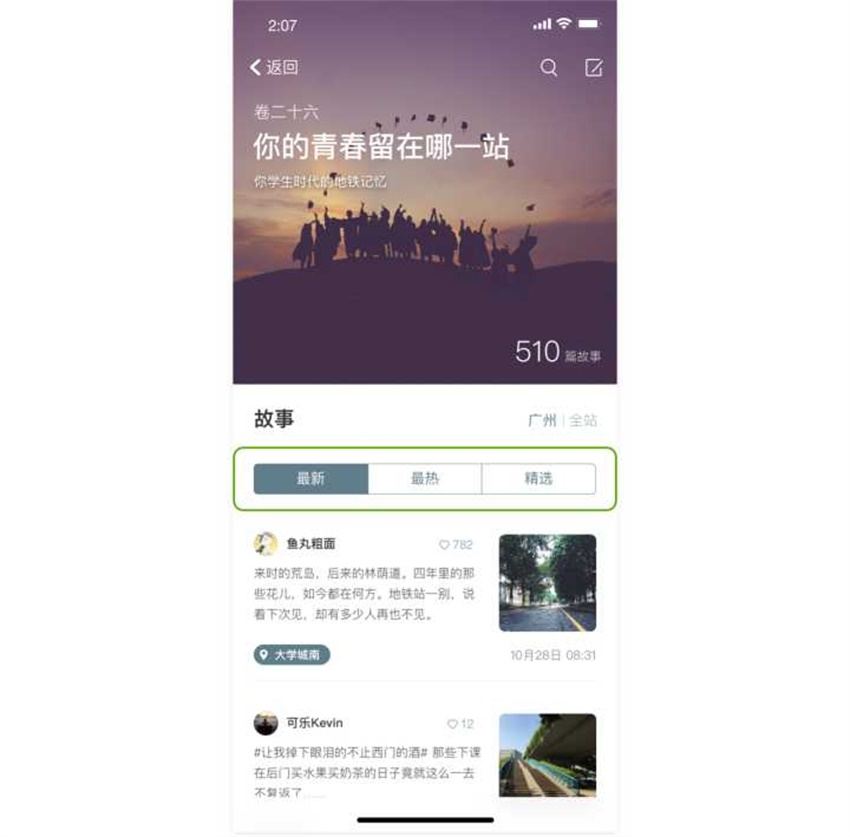
在专题首页中,在List内容显然全都是「故事」的前提下,3个Tab也无需再次强调「故事」的字眼。

△ 一站 · 专题首页
✔️ 「最新」/「最热」/「精选」❌ 「最热故事」/「最新故事」/「精选故事」
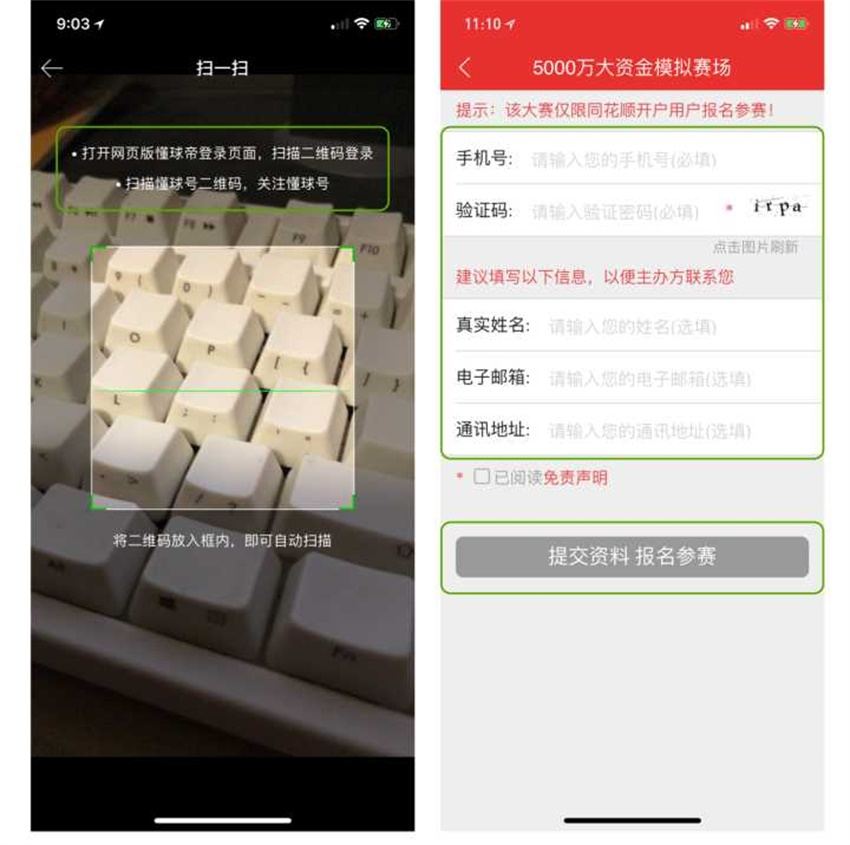
下面看看这两个阅读压力非常大的页面。

△ 左:懂球帝 右:同花顺
懂球帝的扫一扫界面中,在扫码框上方写了两行文案「打开网页版懂球帝登录页面,扫描二维码登录」和「扫描懂球号二维码,关注懂球号」,介绍了懂球帝里扫码的2个场景。
而实际上用户之所以在懂球帝打开了扫一扫,绝大多数情况下都是已经处于这2种场景中的其中一种。绝大多数用户进入扫一扫,并不是闲的没事,进来后看到“哦,原来这两个地方可以用到”,然后去找码扫。而是先有扫码场景,才会进入扫码功能。
那么在扫一扫界面,又有什么必要再告诉用户「你一定是从这两个地方来的」呢?只能徒增用户的阅读负荷。有兴趣的朋友可以去看一下其他APP的扫码页面,提示文案一般只有下方那句「将二维码放入框内即可自动扫描」,这才是不熟悉操作的用户在这个界面可能需要看到的文案。
同花顺的模拟炒股大赛报名页更夸张一点,在每个输入框的占位提示符中重复了「请输入您的」这5个字,一下子让整个页面充满压迫感。同时,主行动按钮文案也略显冗余,「报名」两个字足够说清的事情,却用了「提交资料 报名参赛」8个大字。
对行动点文案而言,要做到将行动点背后的关键信息准确、直接的让用户知晓。
例如,在搜索栏的提示占位符中清晰的告知用户可以搜索的数据类型。

△ 一站 · 搜索提示文案
✔️ 「搜索车站 故事 用户等」❌ 「搜一搜」、「点击进行搜索」、「点击开始搜索」
异常流报错时,应当告诉用户可行的解决方案,或产品为用户做了哪些挽救措施。
例如,A用户发布了一条故事,他的好友B用户看到后,用几分钟写了评论,但点击发布之前A用户已经删了这条故事。那么此时应该在Toast中告诉B用户评论发布失败的具体原因。
Toast:
✔️ 「评论发布失败,该故事已被发布者删除,内容已保存至系统剪贴板」❌ 「评论发布失败」
空态中,也需要告诉用户下一步可以采取的行动,而不是单纯的告诉用户这里为空。这实际上不是一个文案问题,而是一个产品和交互的问题。
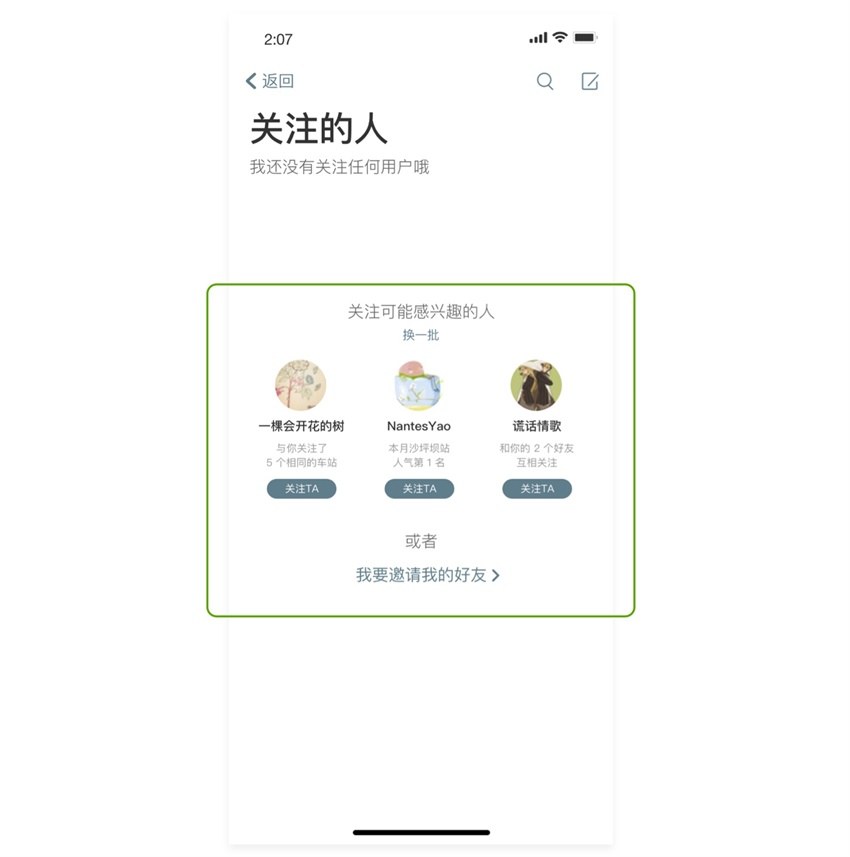
空态的处理做得好的产品,很容易让用户对平台的「体贴」产生好感度,同时遵循文案的引导,去执行对产品有利的操作,达成业务目标与体验的双赢。例如关注列表的空态就非常适合引导拉新。

△ 一站 · 关注的人(空态)
✔️ 「关注可能感兴趣的人」+「或者 我要邀请我的好友」
❌ 「还什么都没有哦」、「这里空空如也」、「还没有关注任何用户」
避免「可能」、「大概」、「也许」,会为用户凭添一层「到底是不是」的判断,除非在一些异常流中技术上确实无法判断问题所在。
在行动点相关的文案中,以用户的视角描述「你」能通过此操作达到的目的,为用户创造合适的动机,帮其排除担忧和解决障碍,都能更好的撬动用户去执行,而不是从「我们」(产品团队)的角度强迫用户接受某一设定。
以一站在「设置」中的绑定邮箱和消息推送开关的说明文案为例:
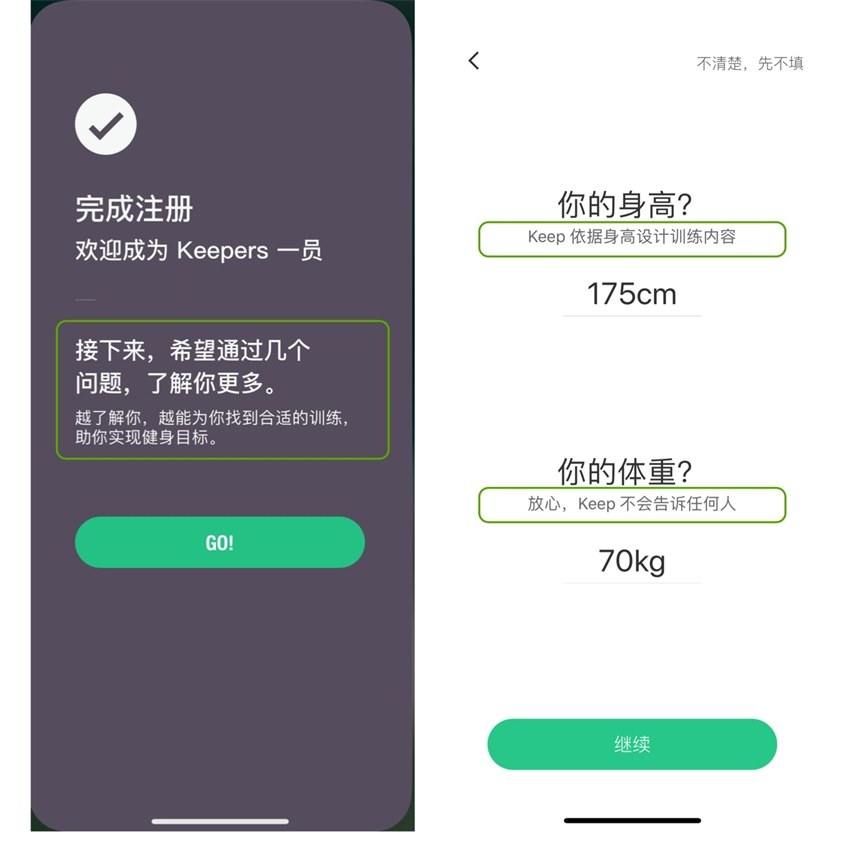
在这方面做得非常棒的一个APP就是Keep,其体验路径的各个环节都能感受到产品在文案上的用心程度。这里只举一个注册流程的例子。在注册完成后,Keep会希望用户完善一些基本资料,对产品来说有利于制订个性化的用户分层策略,也是很有价值的数据沉淀。在这个流程中,Keep充分通过文案向用户传达了完善资料对他的价值(找到合适的训练、实现健身目标、依据身高设计训练内容等),并排除了用户对隐私数据的担忧(放心,Keep不会泄露你的资料)。

△ Keep
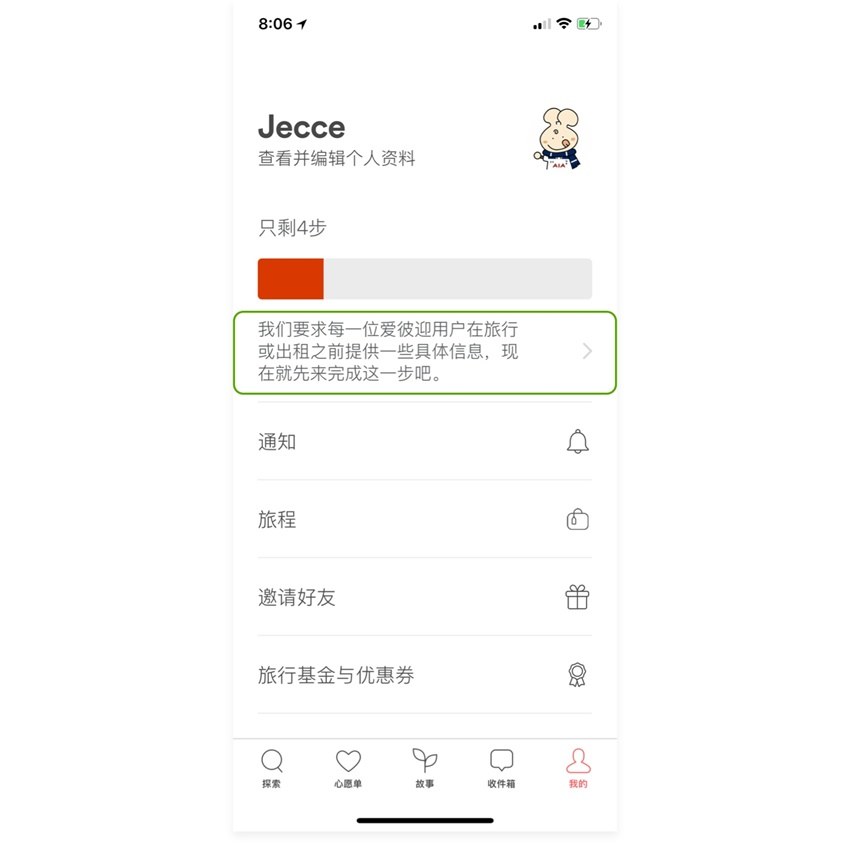
反例是Airbnb,同样是希望用户完善资料,「我的」页的资料完善进度条下方的文案是这么写的:「我们要求每一位爱彼迎用户在旅行或出租之前提供一些具体信息,现在就来完善这一步吧」。

△ Airbnb · 「我的」
我不清楚一个以体验优秀著称的产品里怎么会出现这样一句文案,也许是直译导致的问题。
改成「在旅行或出租之前提供一些具体信息,可以在爱彼迎获得更好的服务与体验」,是不是同样的意思,听起来舒服多了?
一站的人称代词规范:默认使用「你」,同时,在语境合理、语法通顺的情况下尽可能使用「我」代替「你」。
文案中常用的人称代词是第一人称「我」和第二人称「你」、「您」。第二人称的泛用性比较好,可以适合绝大多数的语境和句式。但在合理的情况下,可以尽可能多的尝试以第一人称「我」为主体进行描述,相比第二人称,更能让用户感受到自己在产品体验过程中的主导地位。
至于第二人称中用「你」还是「您」,并没有绝对的对与错。对年轻群体为主的社交、电商、娱乐型的APP,用「你」更合适、对用户更具亲和力和自由平等的感觉,「您」反而让用户感到与产品之间有一种莫名的距离感。反过来,银行、金融服务产品中,其线下场景「宾至如归」的态度在线上也需要体现,此时用「您」更加合适,面向企业用户的B端产品也同理。
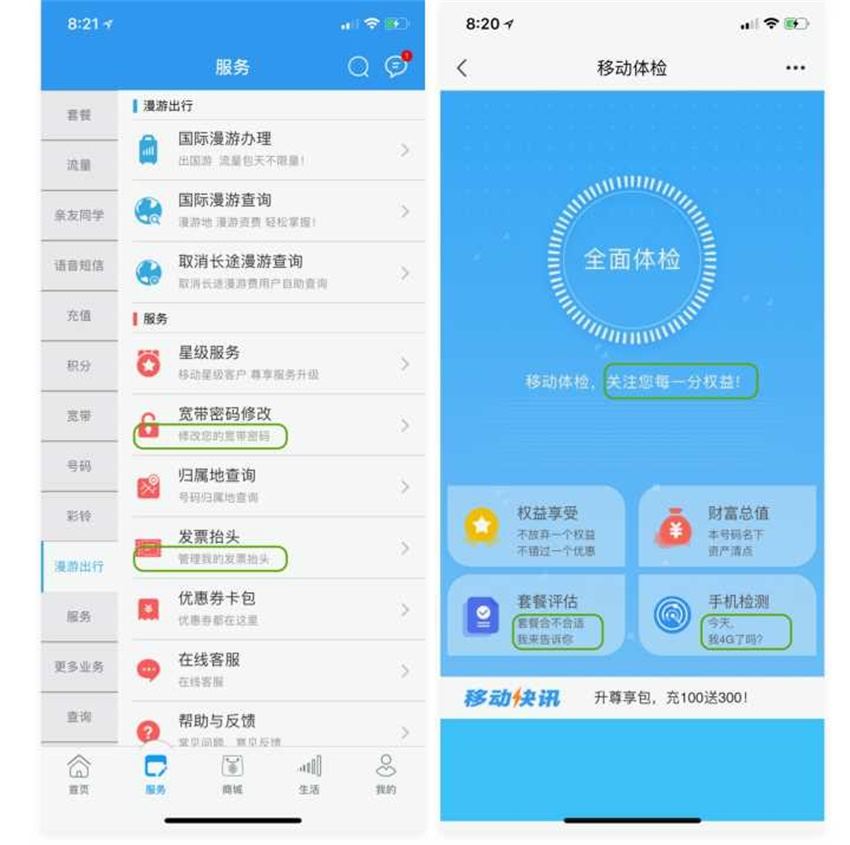
第一与第二人称没有绝对的优劣之分,「你」和「您」也没有绝对的对与错,但至少需要在APP级进行统一,并不意味着可以随意混用。我们看看移动营业厅APP中的两个例子:

△ 移动营业厅
左图是服务页,在服务项的副标题中,同屏出现了「修改您的宽带密码」和「管理我的发票抬头」,如果说两个混用的还算常见,再看看三个一起混用的场面有多混乱——右图的移动体检页面,共出现了3个涉及人称代词的文案:「关注您每一分权益」、「套餐合不合适,我来告诉你」、「今天,我4G了吗?」。
我到底是「我」还是「你」还是「您」?一会「你」一会「您」,你到底是尊重我还是不尊重我?
根据用户群体的不同,在文案中尽量使用他们能听得懂的词汇。例如,在社交、娱乐、电商、出行等用户群体较广的应用中,用语应当尽可能简单、直白。避免使用一些设计师或者产品团队内部自己明白,而用户听起来一头雾水的词语。
就举一个最简单的例子,12306买票时,这个「受让人」和下面那句温馨的绕口令,请问有谁能在事先不了解「受让人」是什么意思的情况下看懂?

△ 国民级APP——12306
此外,如果用户的行业属性很强,就要吃透他们的语言习惯。
例如,在一个工程项目管理应用中,「专业负责人」是工程业内用户非常熟悉的一个专有名词,代表暖通、电气、给排水等各个专业的牵头人,这时用互联网行业的「主管」之类的词语就贻笑大方了。
同样,在一个专业理财产品里,一些金融术语该直接使用时就直接使用,写得太白话反而影响专业性。
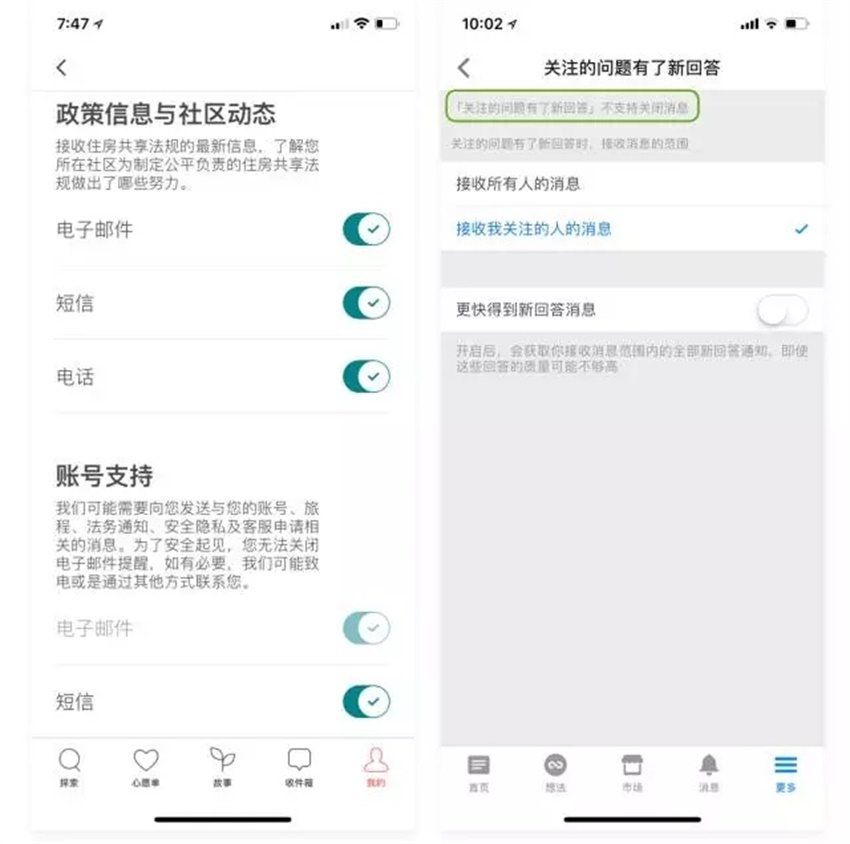
让用户始终有选择的权利,让他在体验中感觉到可控性是非常重要的。以系统设置为例,尽量保证出现在设置中的选项都是允许用户选择的。而如确有必要不允许用户选择时,应该告诉用户其背后的原因。
例如,知乎不允许用户关闭已关注话题的推送,Airbnb不允许用户关闭邮箱推送。而相比之下,Airbnb就比知乎解释得清楚很多。

△ 无法选择时告诉用户Why not 左:Airbnb 右:知乎
文案设计规范的三个层次中,一致性是文案质量的基石,准确性是提升质量的关键,懂用户则是更高的要求。
这里举的一些反例可能整体看来都是非常优秀的产品,比如Airbnb和网易云音乐,可能有朋友会觉得是不是太吹毛求疵了?好像例子中的这些问题对体验也无伤大雅,也不影响产品全局的评价和口碑。
说实话,如果作为一般用户,可能确实不需要留意到这些细节,大概率对核心体验也没有特别大的影响。
但作为一个具有职业敏感性的产品设计师来说,我觉得对细节的追求还是要有的。换位思考一下,在自己的产品中,能通过规范和走查避免的问题,为什么一定要用「无伤大雅」去开脱呢?
从项目的责任心上说,文案设计是设计师和运营要各自从用户体验和业务指标上共同把关的。而从设计师个人的成长来讲,每多留心一次文案细节,未来出类似方案时就可以信手拈来地给出高质量的文案,对自己在项目中培养更规范、更严谨的设计习惯也大有裨益。
作者:西市馒头铺子
刷友盟数据已经是业内常见的一种优化数据的方式,很多APP产品要拉投资,要给数据给投资人看,但是用户量却一直上不来,刷友盟数据就成为常见的一种方式。
随着技术的发展,友盟平台也逐渐抵制假量的出现,技术上防止刷量行为,因此很多做模拟数据的工作室做的数据都无法显示,因为他们的数据是假数据,是破解得来的数据,并不是真正的下载量和激活量,友盟数据出不了数据。
安智宝都是真实手机做任务,刷APP下载量和激活量,以达到友盟数据的优化,因此在这个层面上来说,安智宝比市场上的现有刷机服务都要可靠,值得信赖。
安智宝是主打效果的安卓应用推广平台。通过安智宝,用户可以通过自助方式 进行应用推广。作为效果性的推广平台,安智宝利用云技术智能的进行渠道匹 配,对渠道的高效利用,节约用户的每一分钱。用户可以精确的控制应用投放 每天的投放量、渠道质量(留存率等),做到覆盖广、活跃度高、控制精准。
张元英转圈很难吗,我用AI轻松...
一度登顶日榜,日本人偏爱AI大叔?
每月一部破万剧,数字的背后意...
玩了2个月,我在Soul上发现了人...
那个创下小程序100亿销售记录的...
眨眼就能照相?哈佛从神经信号...
小红书电商的“第一口螃蟹”,9块...
有人靠卖惨短视频赚翻,而你还...
被微信公开课点名的零一,会怎...
钉钉6亿用户的哲学:产业互联网...
0粉启动,30天成交破千万,这个...
00后自述:2022年创业,没那么可怕
64岁的她,成为抖音“带货一姐”
疯狂小杨哥:隐匿抖音的风云人物
年前的赚钱机会来了!
两年掉粉近百万,美食博主徐大s...
年轻人的双11,只薅羊毛不花钱
在抖音生活服务做服务商,是一...
没想到,菜鸟物流最大的对手是抖音
00后与职场,到底谁整顿谁?
Copyright © 2016 - 2020 anzhibao.com . All Right Reserved.
安智宝 版权所有